N@TM Blog
Blog of my experience at the Night at the Museum.
Our Project
Overall, people enjoyed learning about our productivity project. We showed them all of our features, which were the schedule maker, the todo list, the task timer, the notebook, and the calculator. Everyone agreed that these tools could be useful in their daily lives at school or at home.
We used a flask API permanently hosted by AWS which stores data that the users input into our features. This is done through a wifi connection, which when created, the DHCP server assigns the device you connected with an IP address, allowing the device to now connect with the Flask API amd the GitHub Pages site. In order to connect to everything, the computer requests the IP address of the GitHub Pages site and sends the data using TCP in packets. The Github Pages site receives the data and is displayed as HTML through https://. When the user inputs data into the Github pages site, the site sends POST, UPDATE, GET, and DELETE requests to the Flask API. In this way, the Github pages site uses TCP to collect data and send it to the Flask API for storage. When the Github Pages requests data from the Flask API through the DNS server, the Flask API sends the data back to the Github Pages through TCP with packets.
Here we are presenting to others about our program.
Here we are presenting to more people about our program.
Other Projects in CSP
ETrack
This program had a exercise tracker, exercise goals, a forum for people to share their goals and ideas, a fitness calendar, and fitness stats based on a per person basis. The entire goal of this program is to track a person’s fitness and help them reach their personal goals, as well as share with others their goals and achievements. All features are connected to an API hosted on AWS, where all of the data that the user inputs is sent and stored for future use when the page is reloaded.
This is the program created by Liav and his group.
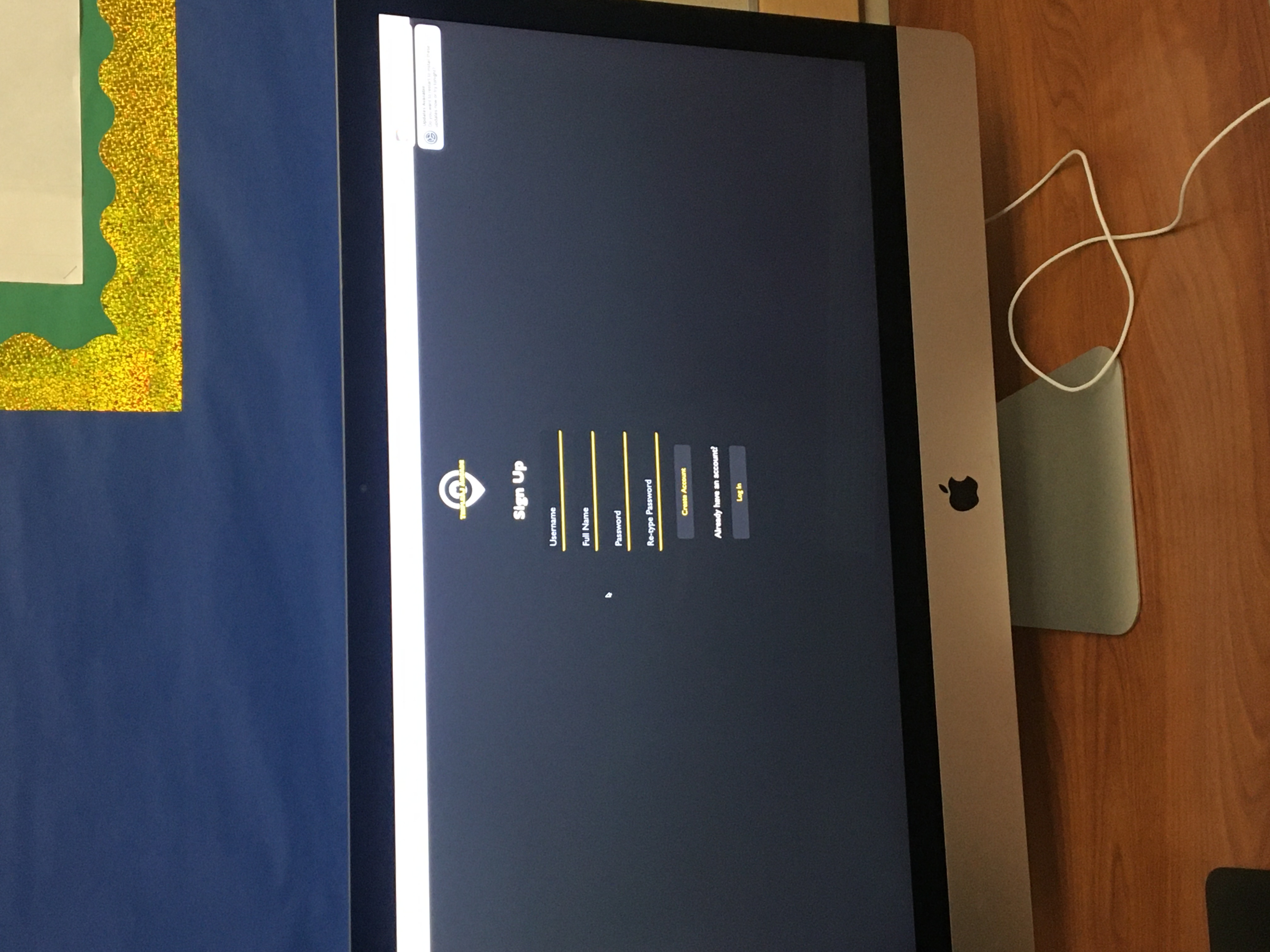
Triple AJ Arcade
This program included a ping pong game, a reaction time game, a snake game, a game called hi-lo, where the user guesses a number, and a leaderboard for all of these games. The goal of this program was to create a place where people could have fun and be competitive with their friends. The program uses lists to store data in the API through networking between the Github Pages and the Flask API database.
This is the program created by Azeem and his group.
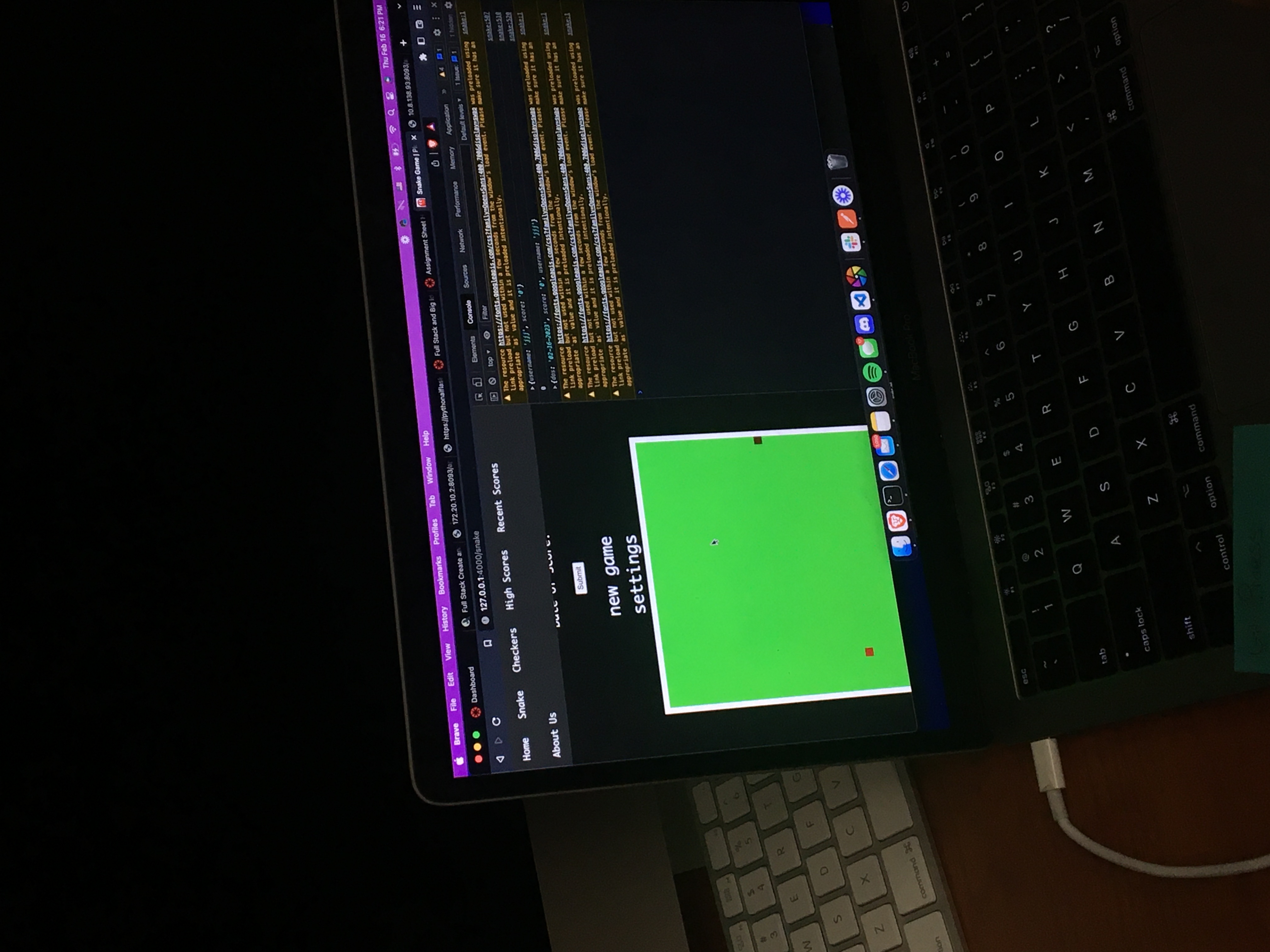
Project Snake
This program had a snake game and a checkers game where people could play the games and could store their scores based on their user ids. The program used lists to store the data in the Flask API using networking between the API and Github Pages.
This is the program created by Max and his group.
Project NASH
This program is an arcade game, which includes a snake game, wordle, a color game where you look for the slightly different colored square, and a trivia game. All of these games have their scores managed by Flask API, where the data is stored and called whenever it is needed. The data is stored in lists in a .db file.
This is the program created by Nathan and his group.
Ceramics
In the ceramics exhibition I found an interestingly designed teapot with a mug. It was made to look like a small house and the cup looked like a flower. The colors on the pottery were very well made and the design looked very clean.
This is the piece that I found interesting.
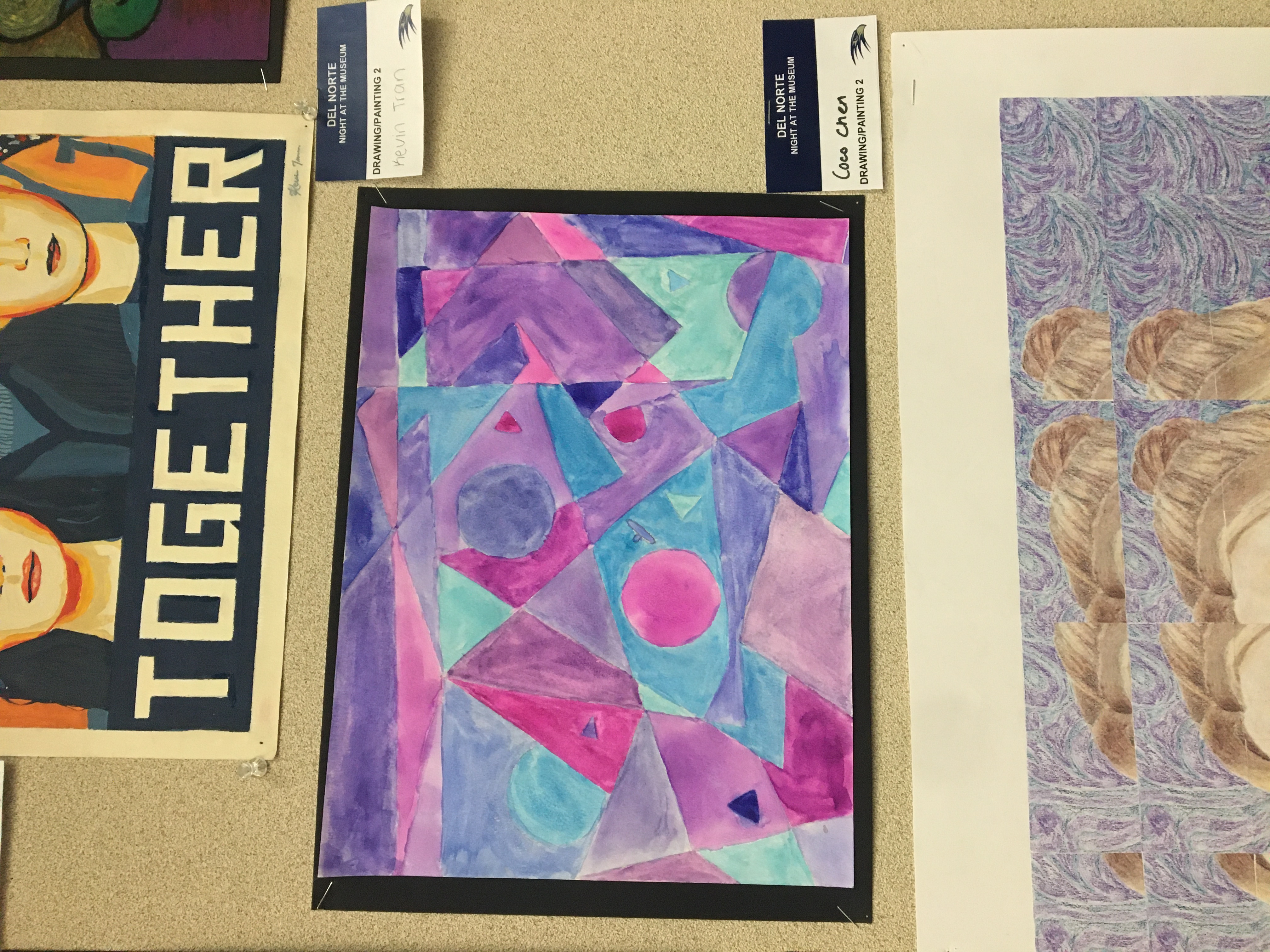
Drawing and Painting
In the drawing and painting exhibition I found an interesting painting with a geometric design and a purple color scheme. The design was interesting and I liked the color selection.
This is the piece I found interesting.